
有料テーマを購入するとデザインが簡単にプロ並みになったりSEO効果が現れたりといいことだらけですよね。
ただしテーマごとに操作方法が若干ことなります。
私アフィンガー導入後にプロフィールの修正で若干迷った経緯がありました。
本記事ではアフィンガー5でサイト管理者(プロフィール)を修正する方法を紹介します。
こんな方におすすめ
- アフィンガーを導入した後でプロフィールの修正方法を知りたい方
- プロフィール写真の変更についてアフィンガーを入れてから迷っている方
目次
プロフィールの掲載は必要か?
そもそも私も当初はブログ内にプロフィール等を記載していませんでした。しかし他の人気ブロガーさんたちのブログを拝見していると皆さん決まってプロフィールを掲載しています。特に顔写真も出しいる方が多い印象です。
プロフィールが記載されていると読者としてどう感じるか?ライターの顔やキャラクターを想像できるだけで記事の信頼性があがる効果があります。顔写真が一番わかりやすいですがせめてイラストや似顔絵があるだけでもそこからライターを想像することができるため、全くの掲載なしに比べれば初めてみるブログであっても断然その内容を信頼できる気がしてきます。
よってプロフィールの掲載はするべきだと考えます。私も顔出しするつもりはないため顔写真の掲載は控えたいと思っていたので似顔絵をを掲載しました。今回はその手順をご紹介します。
登録手順
設定手順です。
あなたのプロフィールで設定
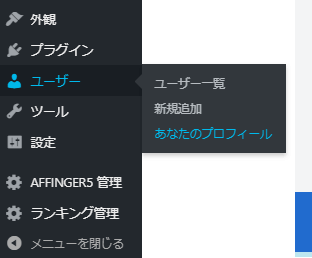
ワードプレスの管理画面で「ユーザー」>「あなたのプロフィール」に進みます。

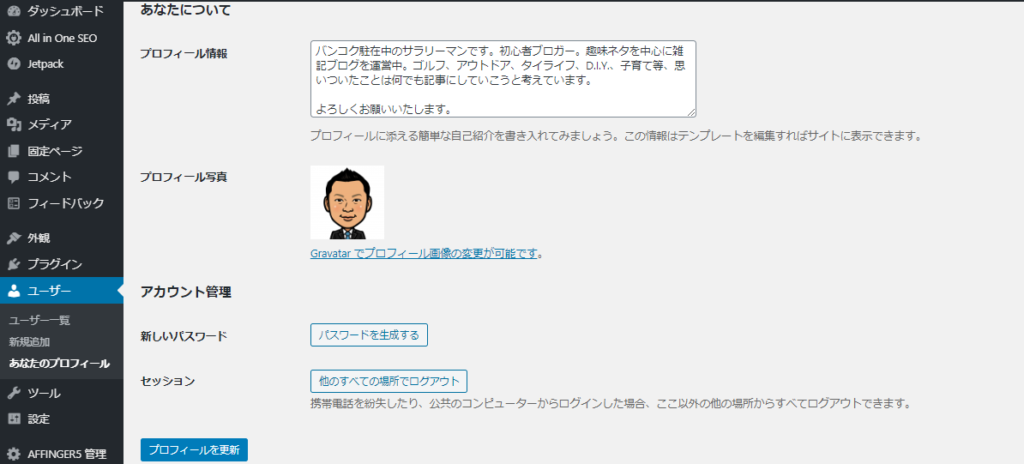
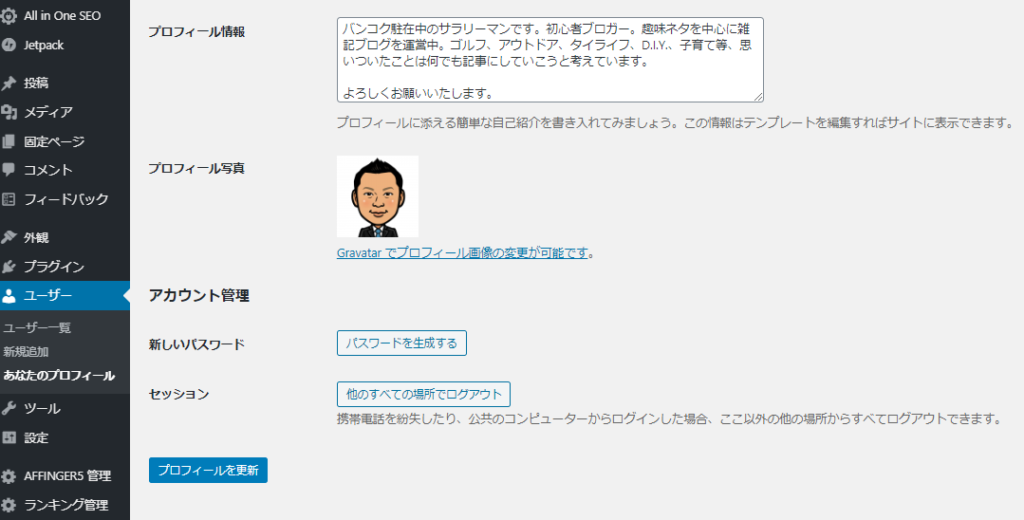
スクロールしていくと下の方に「あなたについて」の設定エリアが表示される。プロフィール情報に自己紹介を入力します。
写真を設定するために「Gravatarでプロフィール画像の変更が可能です」をクリックする。
※写真設定前は写真は表示されません

Gravararで写真データの登録をする
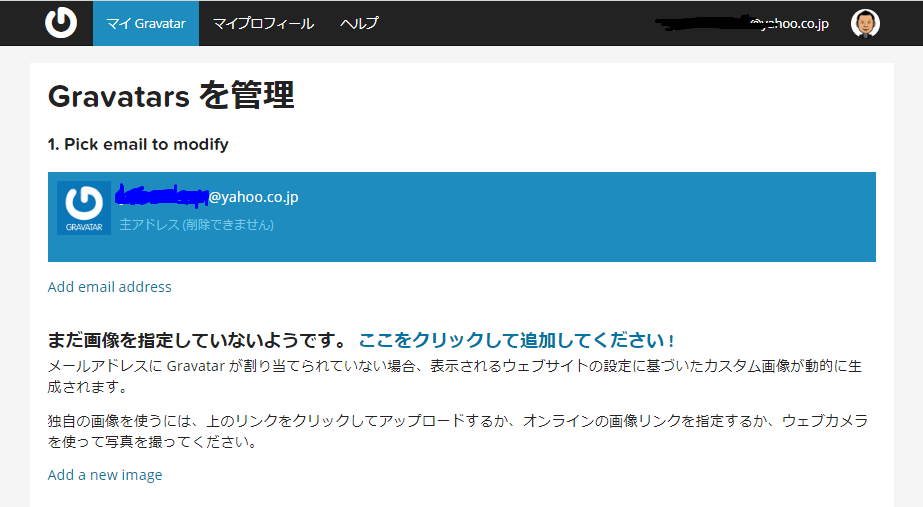
下記のようなGravatarのサイトに移動するのでログインする。上部のタブで「マイGravatar」を選択する。Gravatarsを管理するの画面になるので「ここをクリックして追加してください」をクリックする。

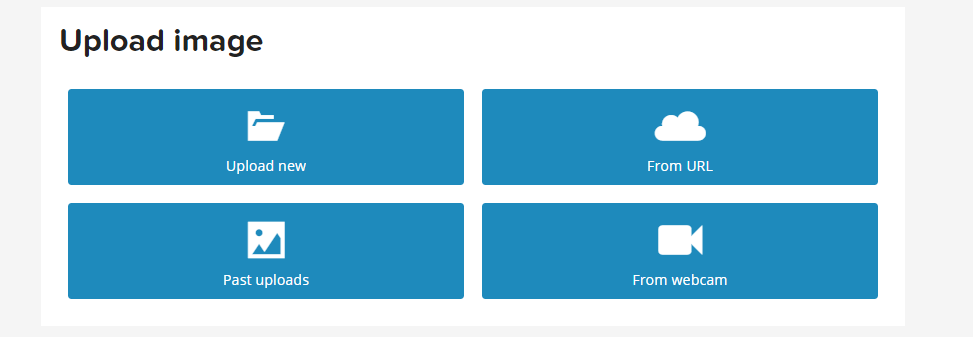
Upload imageの画面で「Upload new」をクリックする。

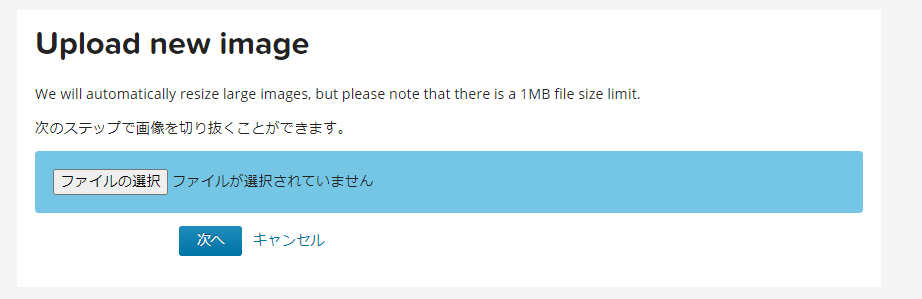
画像ファイルを選択する画面になるので「ファイルの選択」で使いたい画像ファイルを選択する。

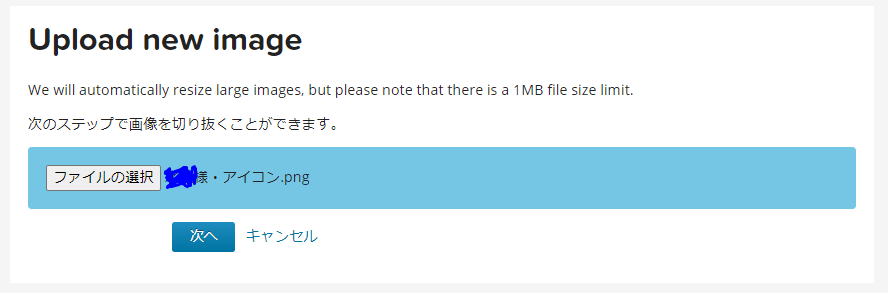
ファイルを選択すると下記の状態になるのでその後切り抜きを行います。

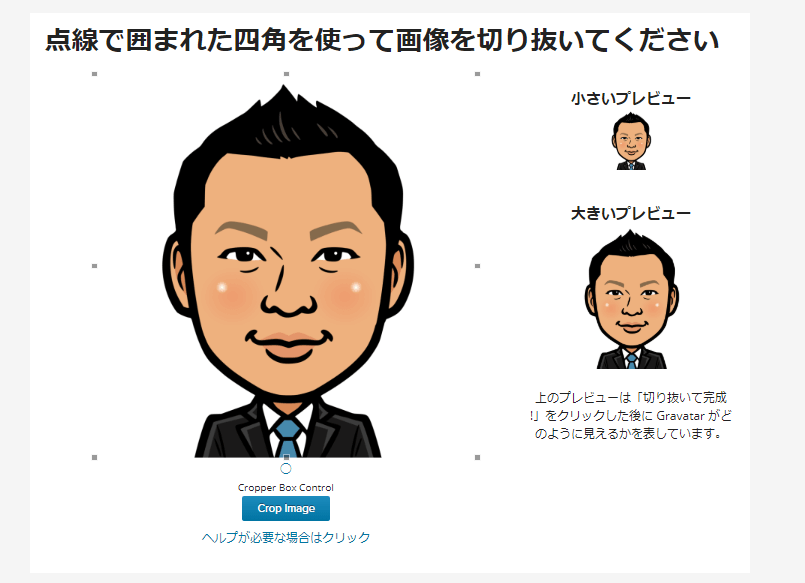
不要な部分を切り抜けます。そのままでよければ下記の「Crop image」をクリックします。

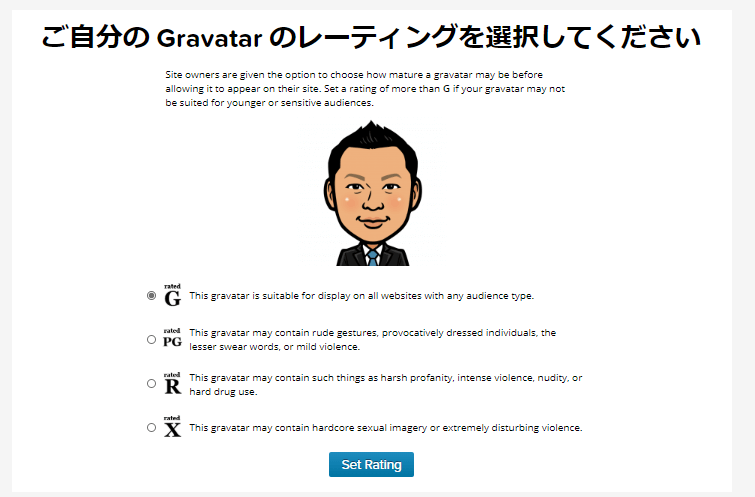
アップロードした画像に対してレーティングを行います。レーティングというのは画像を見る対象者の制限をどうするか?ということです。よく映画なんかで「R指定」なんて聞きますよね?選択肢の3つ目がR指定でアダルトな内容や暴力的な内容を含んでいるなら選択する必要があります。
皆さんよっぽど普通の写真やイラストを登録すると思うので一番上のG指定を選択して下さい。「Set rating」をクリックします。

Gravatarでウェブサイトを関連付ける
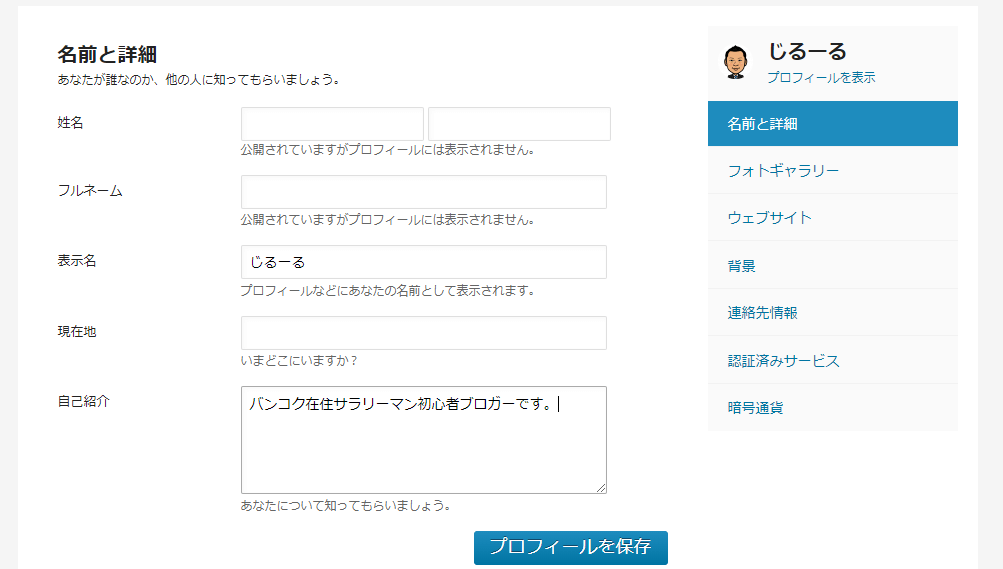
次に上のタブで「マイプロフィール」に移動します。このプロフィール画像とウェブサイト(ブログ)を関連付けます。右のメニューで「ウェブサイト」を選択します。

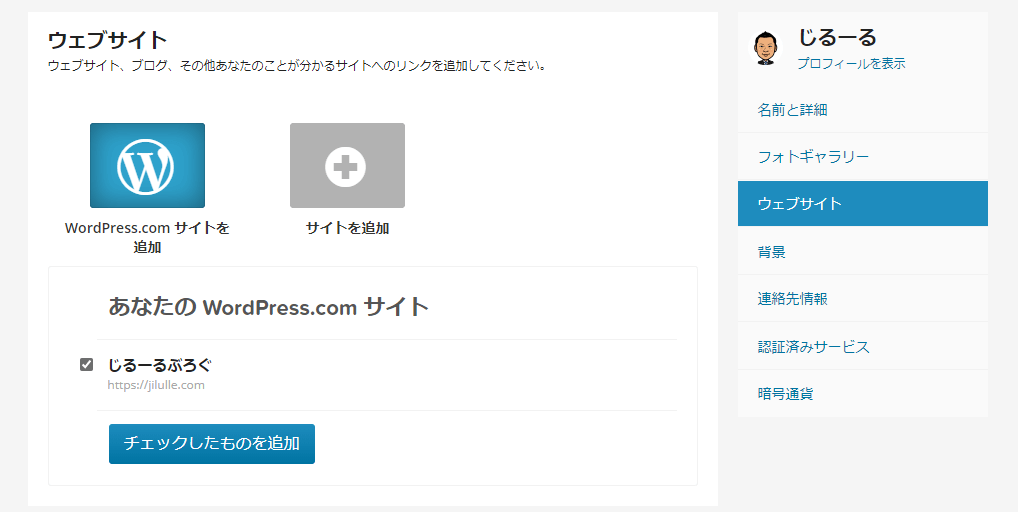
ブログを関連付けるために「WordPress.comサイトを追加」を選択します。

クリックすると候補サイトが表示されるので自分のブログを選択します。

これでプロフィール画像とブログが関連付けられた状態になります。
あなたのプロフィールで更新をする
ワードプレスの管理画面の「ユーザー」>「あなたのプロフィール」を再度確認します。プロフィール写真が表示されているはずなので下部の「プロフィールを更新」をクリックします。
サイトを表示して確認してみましょう。右側のプロフィールウィジットエリアに写真と自己紹介の内容が表示されています。

写真ではないもののやはり似顔絵でもいいので読者に私をイメージしてもらえる情報を提供できるのは有用そうですね。
まとめ
手順としては
- あなたのプロフィールで設定
- Gravatarで写真を登録
- Gravatarでブログサイトと関連付けをする
- あなたのプロフィールで更新をする
となります。
サイトのファンを増やすためにも必須といえるプロフィール設定。ご参考にぜひ設定してみてください!
【関連記事】初心者向け ブログ運営 関係記事
-

-
ワードプレス Contact Form 7 お問い合わせ 設定方法
続きを見る
-

-
Analyticsアナリティクス日本語表示方法 言語設定
続きを見る