
ブログ運営する中でユーザーの満足度を高めるためにも、またSEO対策としてもお問い合わせフォームの設置は必須ですよね。
ただブログをはじめて間もない頃は固定ページとして設置する特殊フォームである問い合わせフォームはちょっと迷うことが多いと言えます。
ワードプレスでブログ作成している初心者向けにプラグイン Contact Form 7(コンタクトフォーム7)を使ったお問い合わせの設置方法を紹介します。
こんな方におすすめ
- ブログ運営を始めたばかりでまだお問い合わせフォーム未設置の方
- ワードプレスでコンタクトフォームを使ったお問い合わせフォームの設置方法を知りたい方
目次
お問い合わせは必要か?
お問い合わせフォームは必要でしょうか?
まずサイトを訪れたユーザーがあなたにコンタクトを取りたい場合にこのお問い合わせフォームが無ければ問い合わせができません。
ブログとはユーザーの困りごとを解決するためのメディアですよね。
ユーザーがブログの内容についてコミュニケーションをとりたいという場合にこのフォームが必要になります。
またSEO対策として、コンタクトフォームの有無は優良なページと認識される一つの要素になります。
SEOにも有効という情報を得てから私も設定を始めました。
ただしプラグインを使えば非常に簡単ですのでその手順をご紹介します。
プラグインも数種類ありますが最もメジャーなContact Form 7を使用します。
設定手順
設定手順としては
- Contact Form 7のインストール
- フォームの作成
- 固定ページの設定
となります。
Contact Form 7 のインストール
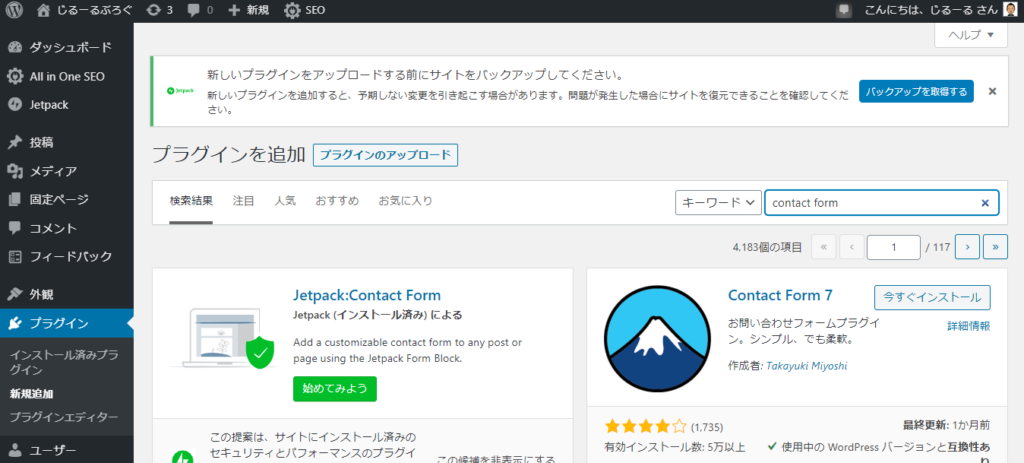
「プラグイン→新規追加」で検索窓にContact form 7と入力します。
「今すぐインストール」その後「有効化」をクリックします。

フォームの作成
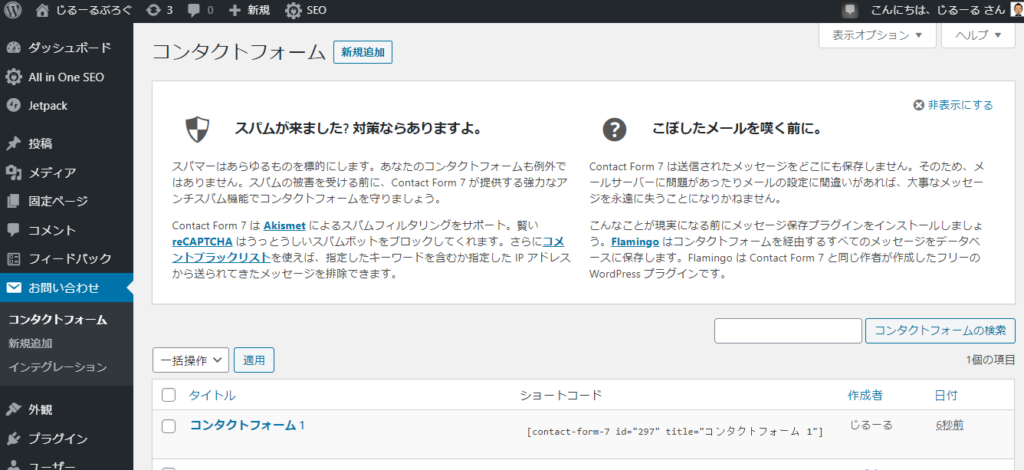
インストールして有効化が完了すると左のメニューに「お問い合わせ」が新規に表示されます。これを選択して上部の「新規追加」をクリック。

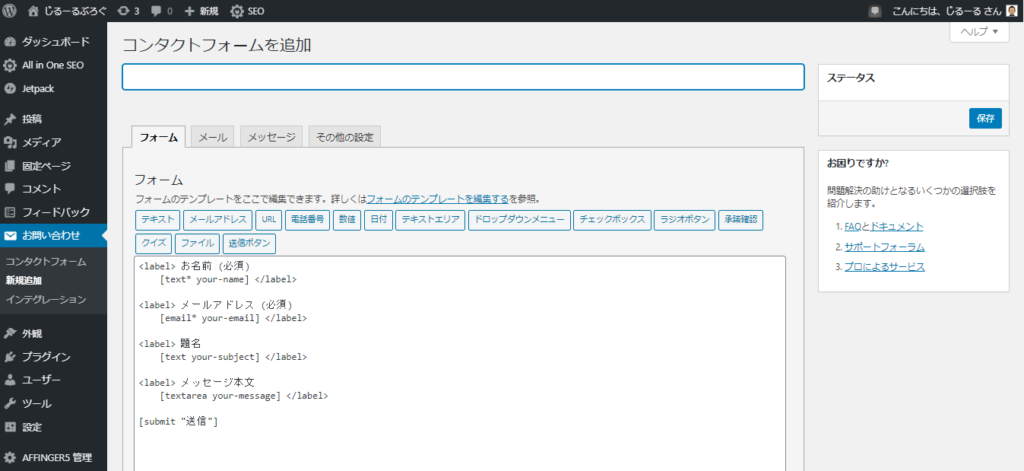
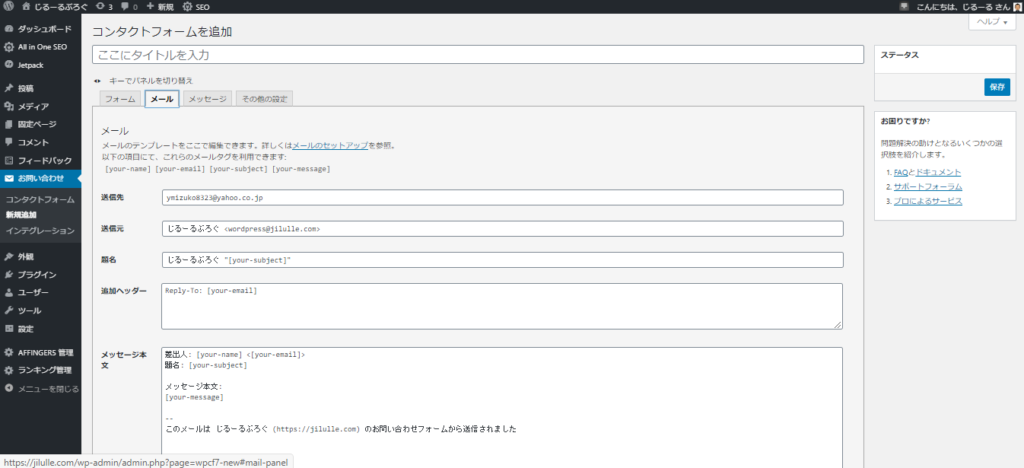
「コンタクトフォームを追加」の設定画面になるのでタブ「フォーム」を選択します。基本のフォームの内容がテンプレートとして自動入力されるので特殊な内容にしない限りはこのままで問題ありません。

「メール」タブを選択すると「送信先」や「送信元」の設定が行えます。「送信先」はワードプレスに設定されているメールアドレスが自動的に入力されます。このメールアドレスで問題なければ修正する必要はありません。他のメールアドレスに送付するようにしたい場合はここを書き換えてください。

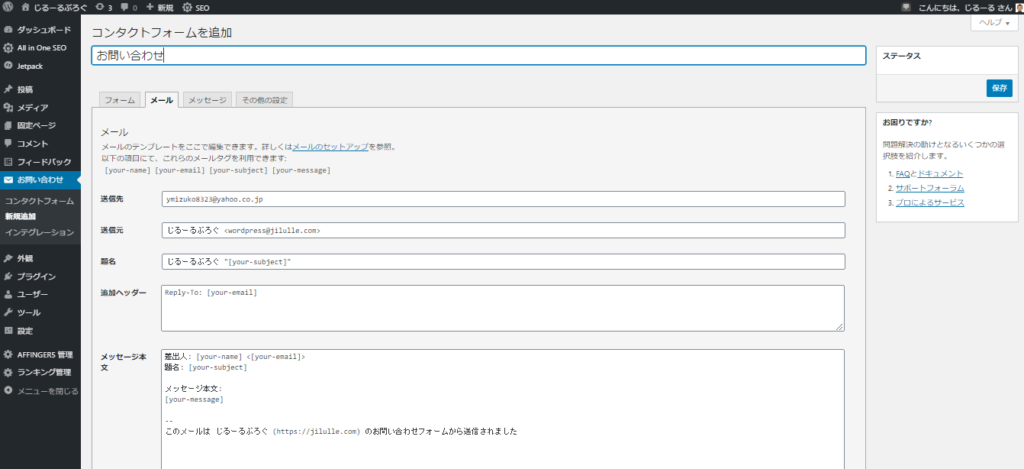
上部の入力欄に作成するフォームの名称を入力します。私はそのまま”お問い合わせ”としました。入力後に右の「保存」をクリックします。

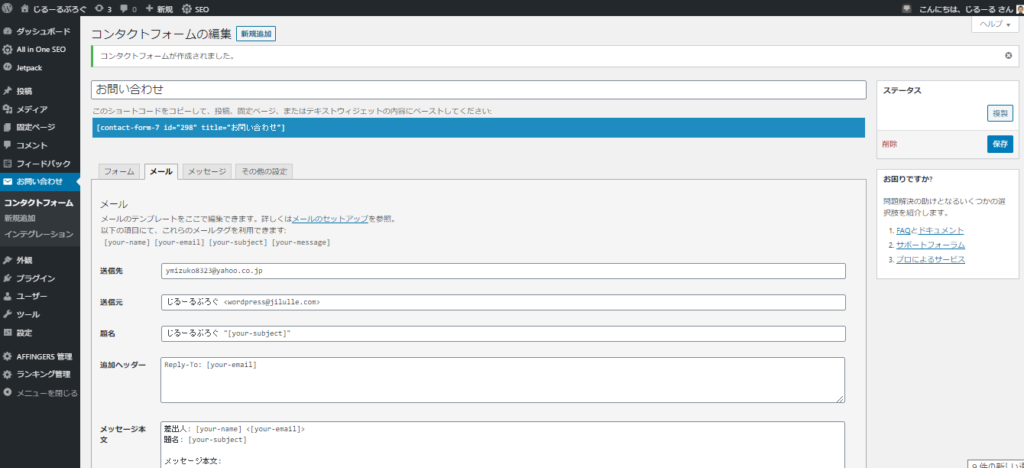
クリックすると入力した名称の下にショートコードが表示されます。これをコピーします。

固定ページの設定
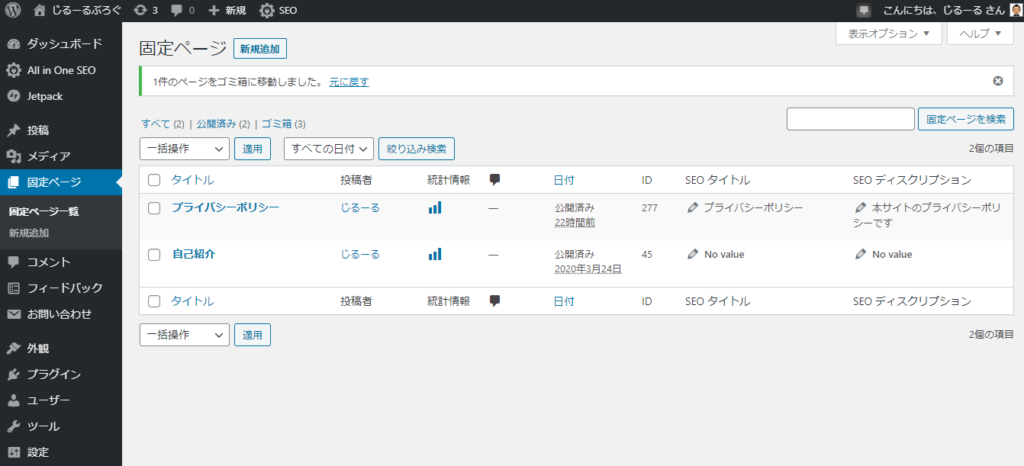
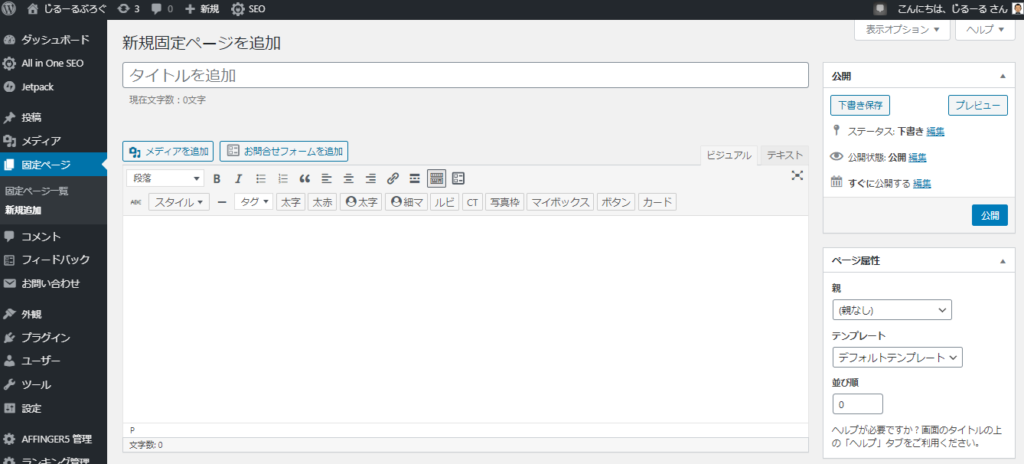
左側メニューの固定ページを選択し、上部の「新規作成」をクリックします。

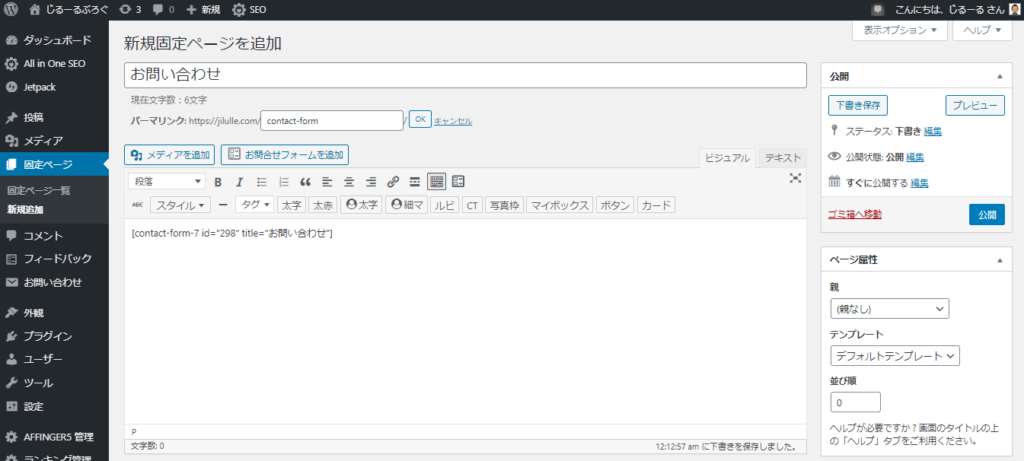
新規固定ページの追加画面で上部のタイトルを入力します。また本文の枠内にさきほどコピーしたショートコードをペーストします。


入力したら右の「プレビュー」をクリックして確認してみましょう。

固定ページの表示
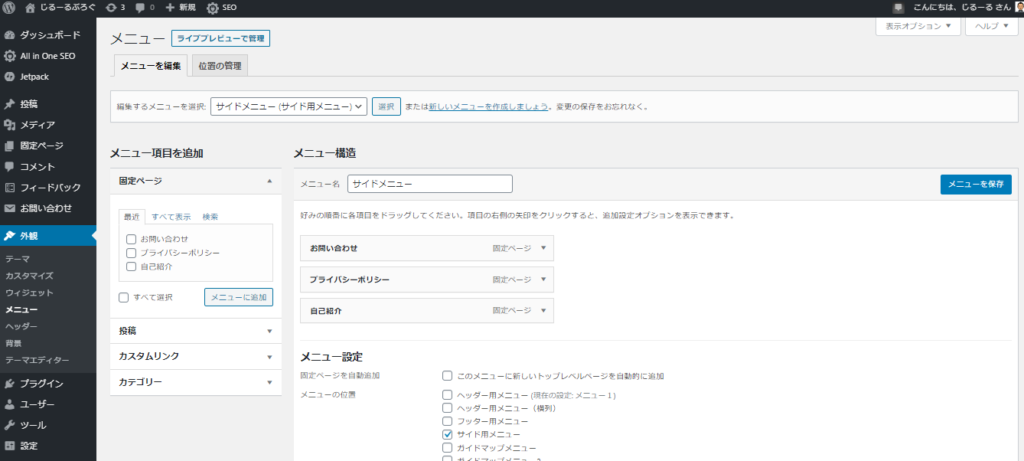
作成した固定ページをブログ内に表示させる作業です。私はサイドメニューに表示させました。「外観→メニュー」でサイドメニューの設定画面に進んだらここに固定ページの候補から「お問い合わせ」にチェックを入れて選択して「メニューに追加」をクリックします。構造内に表示されたら「メニューを保存」で保存します。

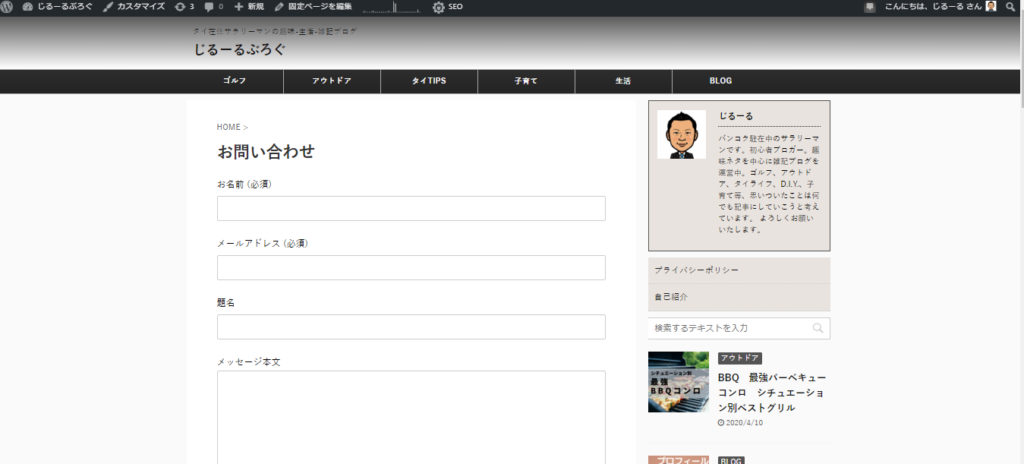
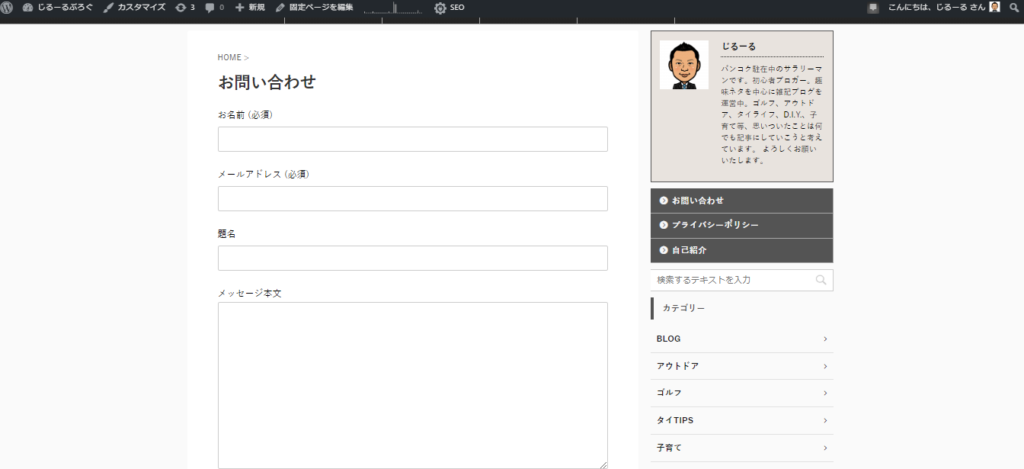
サイトを表示させてみると右のサイドメニューに「お問い合わせ」が無事に追加されています。クリックして確認してみましょう。

プレビューで確認した通りの内容がお問い合わせフォームとして表示されます。これで作業完了です。

まとめ
ユーザーの満足度向上、そしてSEO対策としてもぜひ設置したいお問い合わせフォームですが、作成手順としては下記の3STEPとなります。
- Contact Form 7のインストール
- フォームの作成
- 固定ページの設定
特に問題なければ20分くらいで終わりますのでまだ設定されていない方はぜひこの記事をご参考に設置してみてください。
私のサイトもまだまだアクセス数が少ないのでお問い合わせが来ることもスパム以外はなかなかありませんがいつか大量にお問い合わせをいただけるくらいのブログに育つようにコツコツやっていきたいなぁと思っています。
以上、お問い合わせフォームの設置方法のご紹介でした。
【関連記事】初心者向け ブログ運営 関連情報
-

-
ワードプレスAFFINGER5 サイト管理者(プロフィール)の修正方法
続きを見る
-

-
Analyticsアナリティクス日本語表示方法 言語設定
続きを見る