
アドセンス申請を行った際にブログ内に申請用のコードを張る必要があります。方法をインターネットで調べてみましたがいくつかの方法が存在します。
CSSを直接編集する方法が多く説明されていますが失敗するとブログ全体が正しく表示されなくなる可能性があります。
アフィンガーであれば非常に簡単にアドセンス申請用のコードを貼ることができるのでアドセンス申請手順と合わせてご紹介します。
目次
アドセンス申請手順
まずはアドセンスの申請を行います。
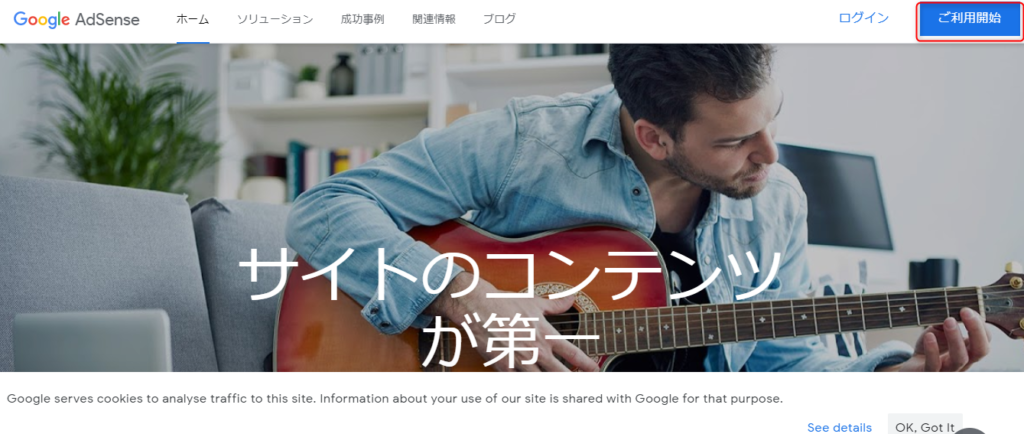
アドセンスのサイドにアクセスして右上の「ご利用開始」をクリックします。

「お申込み」の画面になったらウェブサイトURLとメールアドレスを入力します。メールアドレスはGoogleのアカウントで使用しているものを入力してください。

下にスクロールするとアドセンスからの配信メールを受け取るかどうかの選択肢があるのでお好みで選択します。その後、下の「保存して次へ」をクリックします。

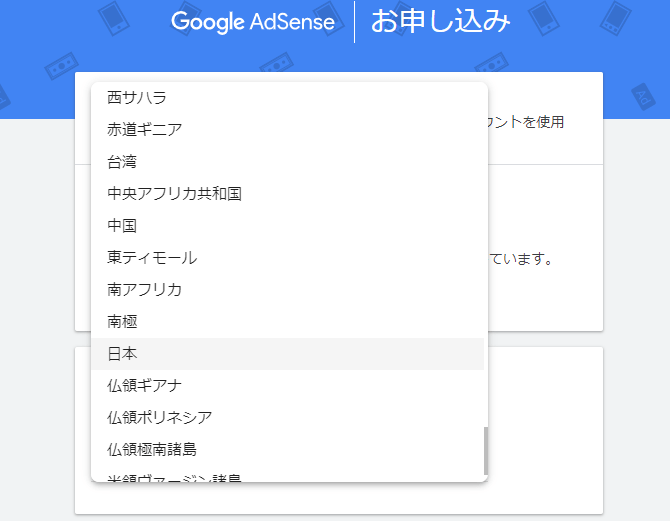
上部にGoogleアカウントが表示されます。サイトのURLに先ほど入力したURLが表示されていることを確認してください。問題なければ下の「国または地域を選択」で日本を選択します。

選択から日本を選択。

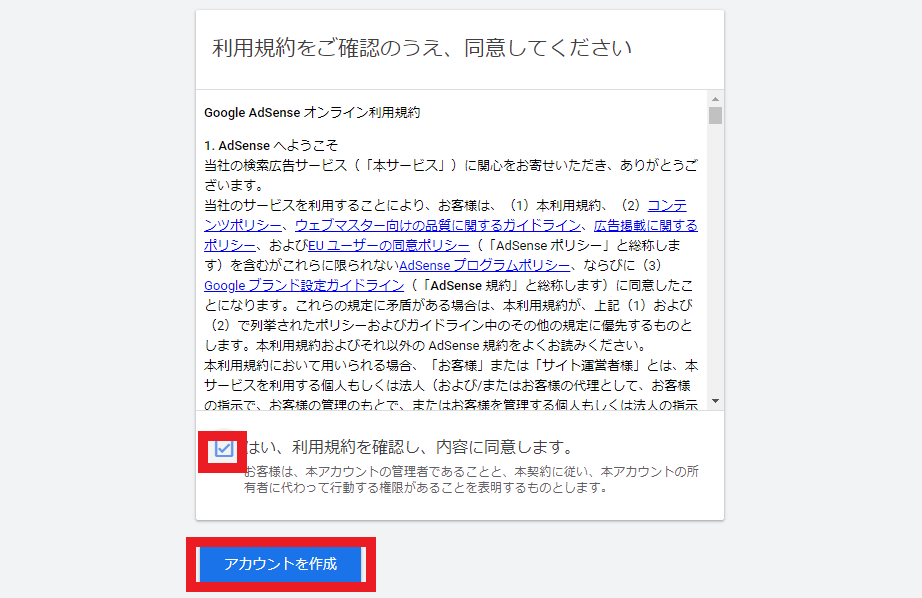
次へ進むと利用規約の同意へ進みます。オンライン利用規約を確認して問題なければ「内容に同意します」のチェックボックスチェックを入れ「アカウントを作成」をクリックします。

支払い先住所の詳細画面になります。

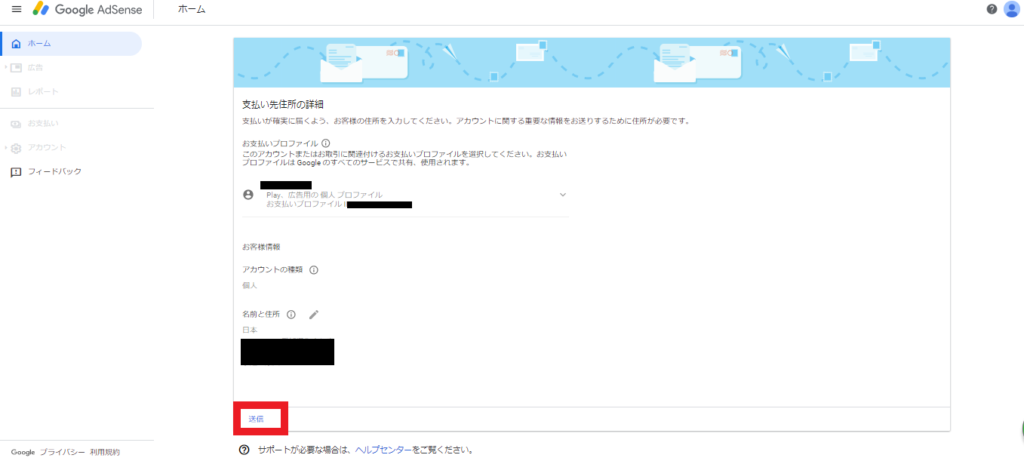
下にスクロールして住所を編集します。Googleアカウントに住所が登録されていれば自動的に表示されるので間違っていないか確認します。問題なければ「送信」をクリックします。

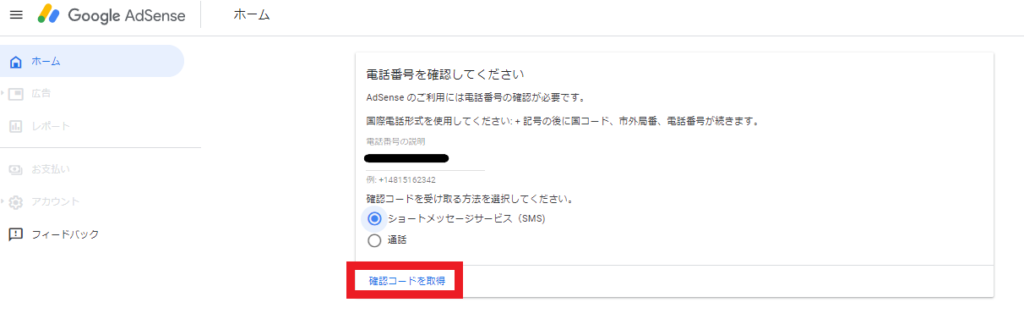
電話番号の確認です。携帯電話番号を入力し下記のいずれかを選びます。
- ショートメッセージサービス
- 通話
特に特殊な事情がない限りはSMSでよいと思います。選択して「確認コードを取得」をクリックします。確認コードが携帯に送付されたらナンバーを入力します。

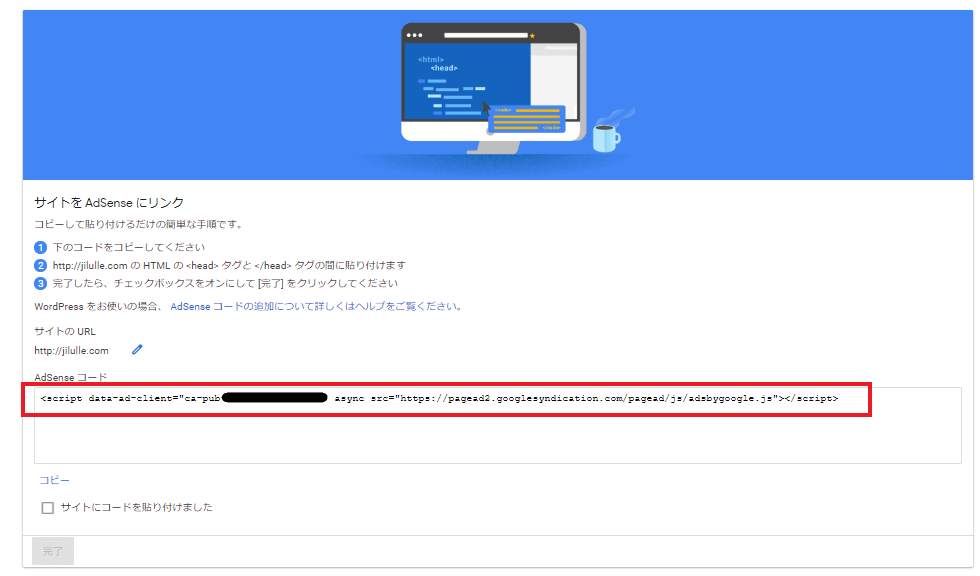
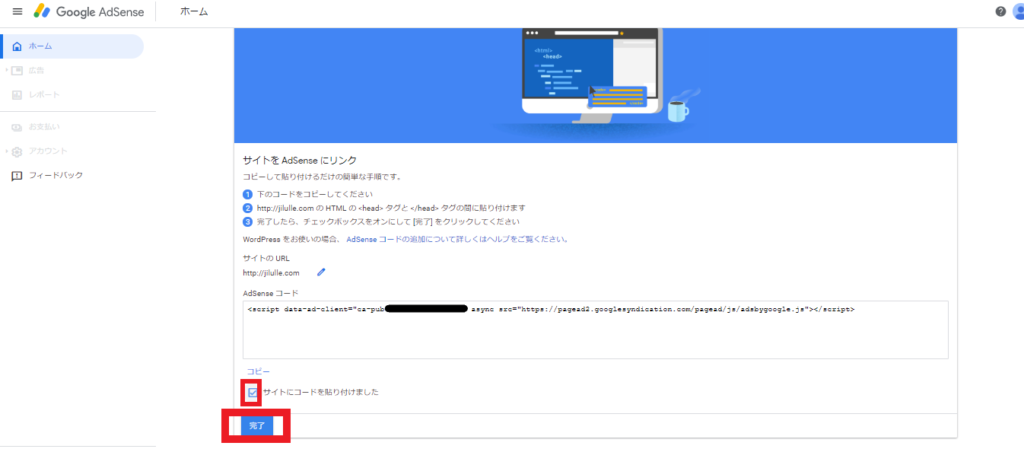
入力するとサイトへAdsenseリンクをコピーする画面へ移動します。
表示されている手順の通り、下記のボックスに表示される「アドセンスコード」をコピーしてサイトの<head>タグと </head>タグの間に貼り付けます。
ここでアフィンガーの場合、CSSを編集せずに貼り付けることができます。

アフィンガーへのリンクの貼り付け手順
ここまではどのようなテーマを使っていても共通ですが、ここからはアフィンガー特有の手順となります。
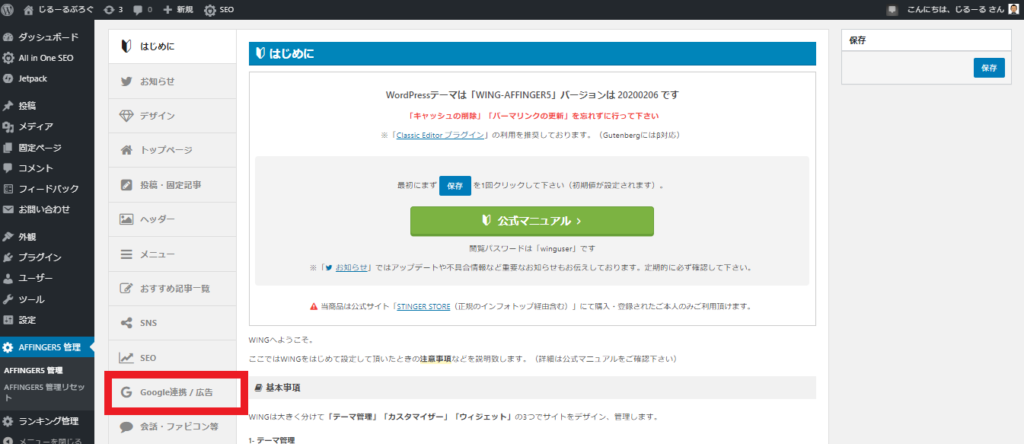
別ウィンドウで開いたサイトメニューの「アフィンガー管理」へ進みます。アフィンガーメニューの「Google連携/広告」のメニューを選択します。


Google自動広告の設定の項目内の入力枠に先ほどのアドセンスコードを貼りつけます。貼り付けたら下の「save」をクリックします。以上でサイト側(アフィンガー側)の操作は完了です。

アドセンス申請の続き
先ほどのアドセンスのウィンドウに戻り「サイトにコードをコピーしました」のチェックボックスにチェックを入れ、「完了」をクリックします。

アドセンスのシステムがサイト側のコードを確認しに行き問題なければ「コードが見つかりました」が表示されます。

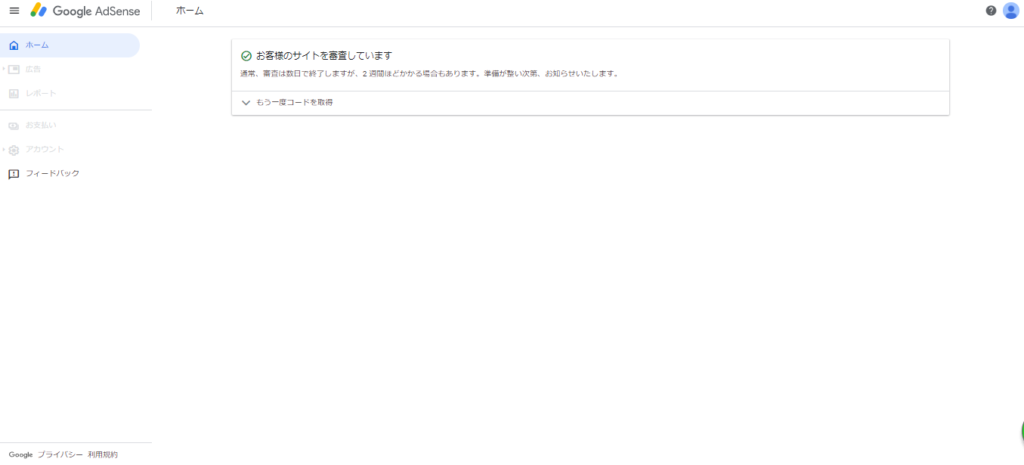
ポップアップを閉じるとアドセンスのホーム画面に戻ります。審査中は下記のように「お客様のサイトを審査しています」の表示がされます。審査結果がわかるとメールが登録アドレス宛に送付されるとともに、このページの表示が合否に応じて変わります。

不合格の場合は?
残念ながら不合格の場合の一例です。本サイトも一発目は不合格でした…残念。
不合格の原因について。私の場合は「下記のようにコロナウイルスの影響で審査できません」が表示されました。ただし同時期にちゃんと合格している人ものいるので全員がコロナの影響で不合格になるわけではなく、やはり一定の基準を満たせない場合にこの「審査できません」のお知らせが来るようです。
不合格となって理由について、心当たりが数点あるので順番に修正して再審査を行っていきます。
合格の場合は?
合格の場合の画面をご紹介したいところですがまだ合格画面をゲットできていないので合格次第アップしたいと思います。
まとめ
ワードプレスにおいてアフィンガーをテーマとして使っている場合のアドセンス申請の手順についてご紹介しました。
手順をまとめると
- アドセンスサイトで申請を進めアドセンスコードを表示させる
- ワードプレス側でGoogle連携メニュー内にコピーする
- アドセンスサイトでコードの連携を確認する
となります。
他のテーマの場合はCSSを編集する場合があり、難しくないとは言えリスクもあります。アフィンガーであれば枠内に貼り付けるだけなので簡単にリスクなしで作業を行えます。
まだまだ審査は厳しい状況が続きそうですが、前段となるアドセンス申請まではスムースに行ってアドセンス合格を目指したいですね。
以上、アフィンガー使用時のアドセンス申請手順でした。
【関連記事】ブログ運営関係 おすすめ記事
-

-
Analyticsアナリティクス日本語表示方法 言語設定
続きを見る
-

-
ワードプレス Contact Form 7 お問い合わせ 設定方法
続きを見る
-

-
ワードプレスAFFINGER5 サイト管理者(プロフィール)の修正方法
続きを見る